こんにちは、ミヤです!
目次ページを作成しました☆彡
「プラグイン」をつかってサクッと
簡単に!
目次ページを作るプラグインは
いろいろありますが、
今回入れたのは「simple sitemap」です。
実は、以前は見え方が気に入り、
「PS Auto Sitemap」を入れてました。
(ほかのサイトですが)
でも、今回は
調べていたら「simple sitemap」が
簡単で良さそう♡と入れてみました。
作業はほんとに簡単でした^^
サイトマップなる「目次」を
固定ページで作って、
それからメニューに入れましたので
その方法を記載しますね。
せっかく立ち寄っていただけたのだから、
少しでもたくさんのページを読んでもらえるよう、
ぜひ目次ページを作りましょう^^!
目次(サイトマップ)の作り方
1)プラグイン「simple sitemap」をインストール
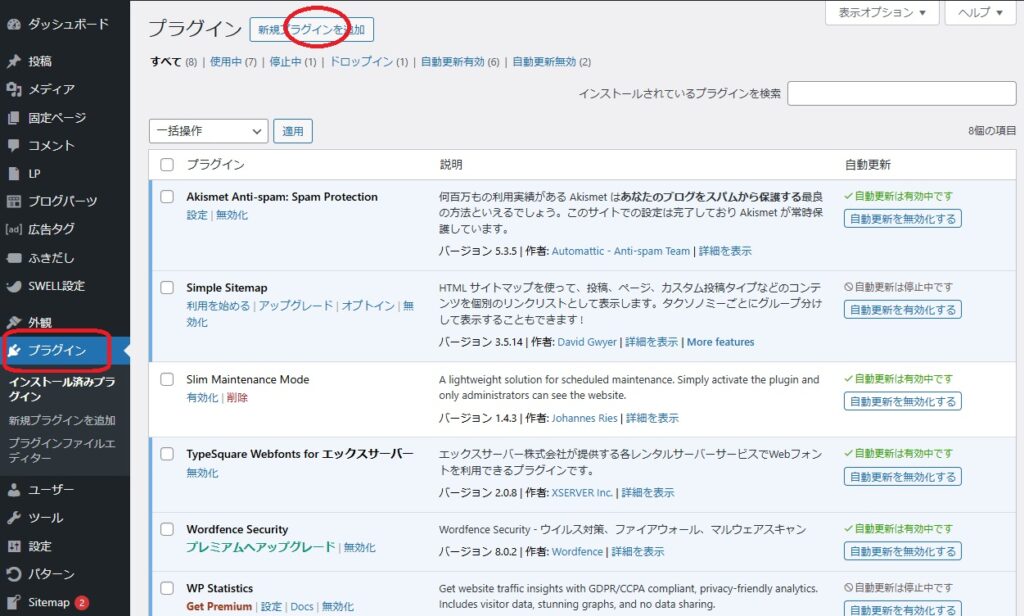
●ワードプレスの管理者ページサイドバーの
プラグイン ⇒ 新規プラグインを追加 ⇒ インストール

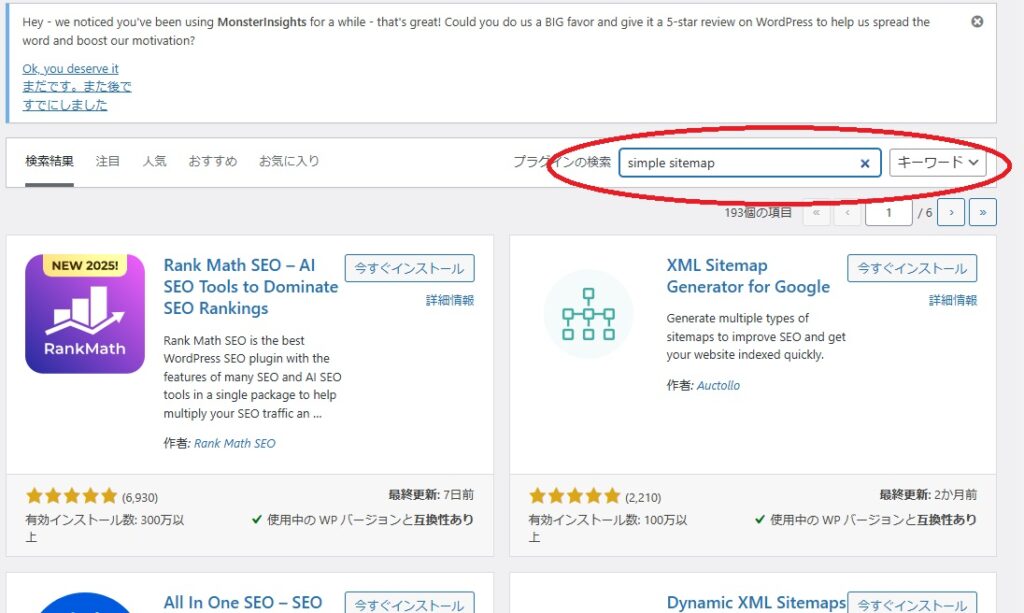
●プラグインが見つからない時は、検索窓に「simple sitemap」と入力して
検索してみてください⇓

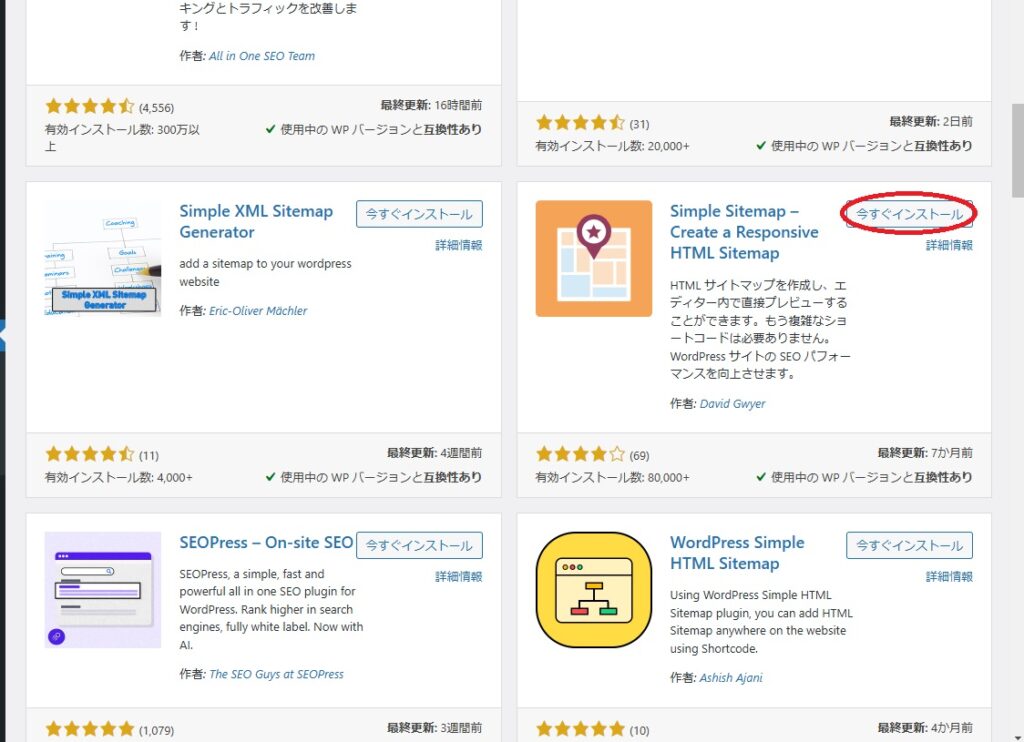
● ↓「今すぐインストール」をクリックし、「有効化」ボタンをクリック。

●次に「Never miss an important update」というポップアップで
許可を求めてきたら、「スキップ」して大丈夫です。
(問題があった場合の情報共有の許可なので、許可しても問題ありません)
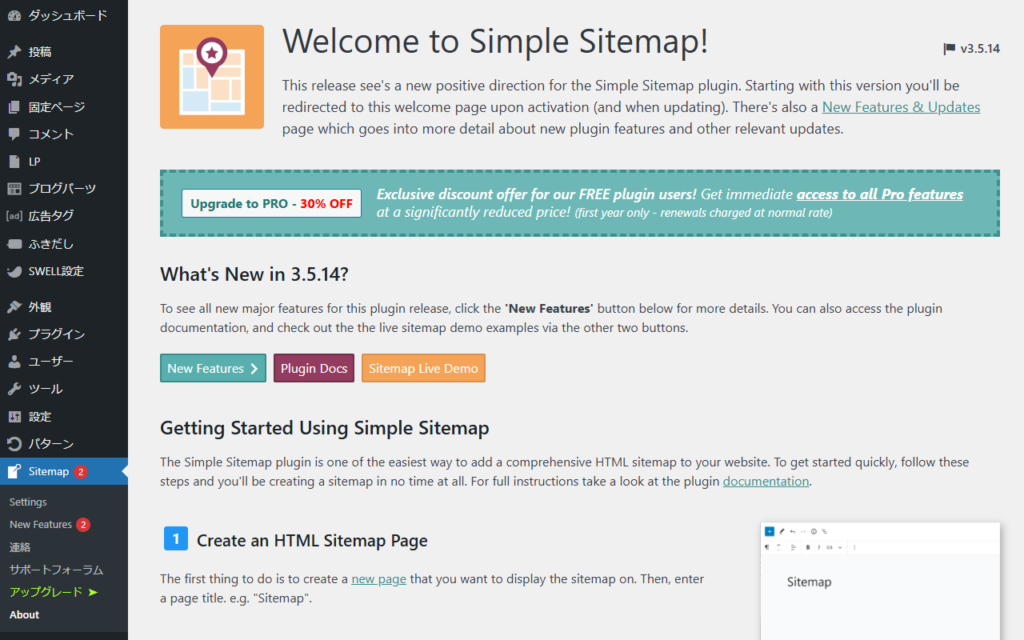
すると、以下のような初期設定画面が表示されます。

2)固定ページでサイトマップ(目次)ページを作る
●上記の初期設定画面の下の方に、
サイトマップの作り方ステップの説明がありますが、
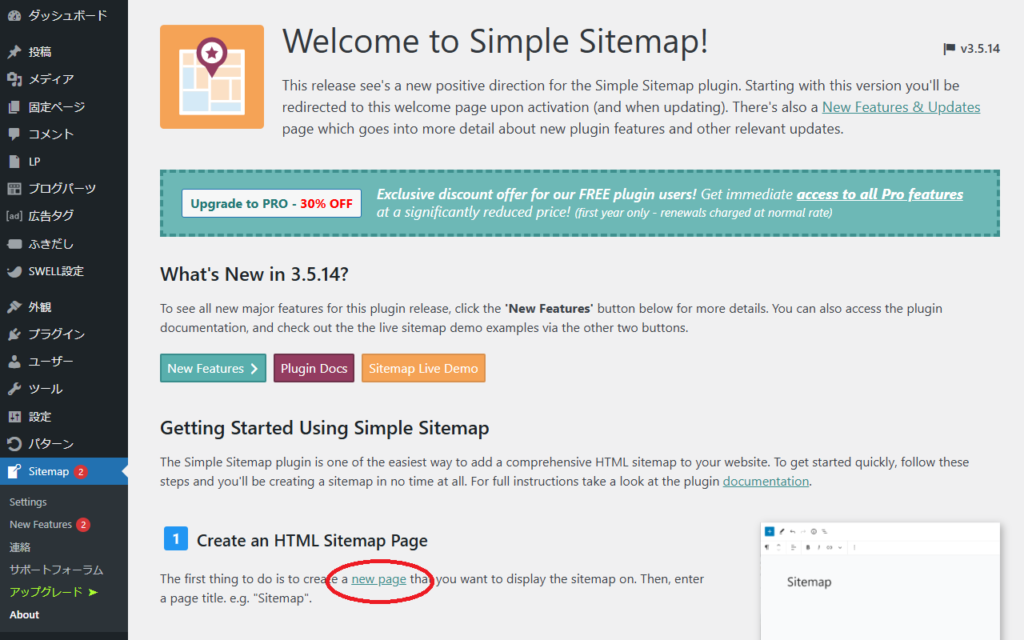
その本文にある「new page」をクリックして、
固定ページを作成できます。

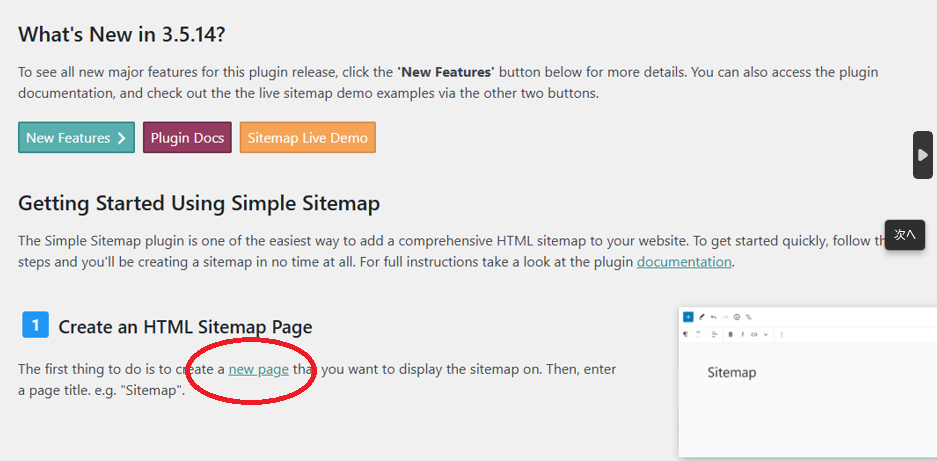
上の画像を少し大きくしますね⇓ココ

●本文にある「new page」をクリックすると
固定ページが開きます。
●開いたらページタイトルに「目次」「もくじ」とか「サイトマップ」
と入力します。
●本文には、ブロック挿入から
「Simple Sitemap」ブロックか
「Simple Sitemap Group」ブロックを選択して挿入。
●このとき、本文エリアに「/si」と半角入力すれば
簡単に選択ポップアップが出てくるので、
そこから選べば簡単です。
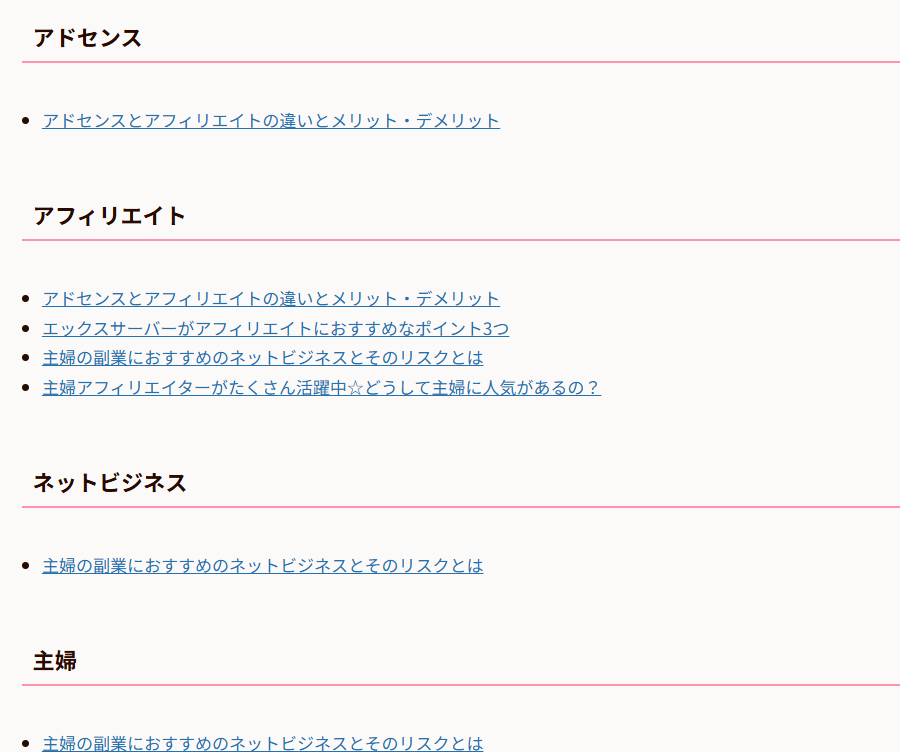
ちなみに私は2番目の
「Simple Sitemap Group」を選択してます。
こんな感じの目次(サイトマップ)になります⇓

●保存(公開)してくださいね。
3)固定ページに作った目次(サイトマップ)をメニューに入れる
固定ページで目次(サイトマップ)を作成したら、
メニューバー(グローバルナビ)に追加します。
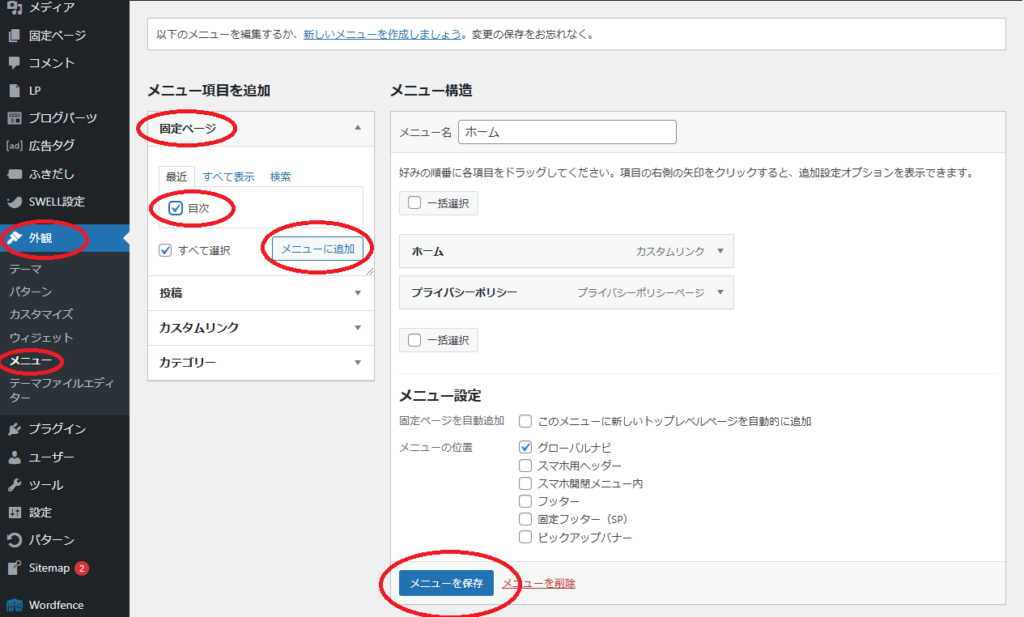
●下の通り、管理画面の「外観」→「メニュー」→
「固定ページ」の中の【目次】に✔を入れて、
「メニューに追加」をクリック
あとは、「メニューを保存」を忘れずに!

これで完了です!
以上、目次(サイトマップ)を プラグインをつかって
固定ページで作る方法でした!
このように簡単に作りたいなら、
WordPressの無料プラグイン「Simple Sitemap」が
おすすめです。
ぜひ、目次作ってみてくださいね~^^